WordPressには色々な便利なプラグインがありますが、自分もオリジナルのプラグインを作れたら幅が広がりますよね。
今回は自作プラグインを作る第一歩として、「自作ウィジェット(中身はまだない…)を追加する」方法をご紹介します。
プラグインの追加場所
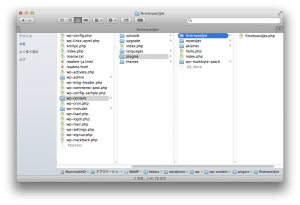
自作プラグイン・ソース一式はこのディレクトリの下に追加します。
/wordpress/wp-content/plugins/
自作ウィジェットプラグインの作成
プラグインの追加場所に、「firstmywidjet」というフォルダを作り、その中に「firstmywidjet.php」という名前のファイルを新規作成してください。
作成するプラグイン名は、同名のプラグインがあると上書きされてしまいます。widjet1やtestといった名前は意味もなく被りやすく、またなんの機能のプラグインなのかさっぱりわかりません。自分の作ったプラグインが、どこかで拾ってきたプラグインの名前と同じになってしまうことも考えられますので、「具体的」で「重複しにくい」プラグイン名をつけるように習慣付けましょう。
上述の通り、このサンプルの「FirstMyWidget」は良い名前とはいえませんが、今回は追加の流れを確認するサンプルということでこの名前を採用しました。
firstmywidjet.phpには、以下のコードを記述してください。空の関数がありますが、ひとまずそのままコピペしてみてください。
<?php
/*
Plugin Name: First My Widget
*/
add_action(
'widgets_init',
create_function('', 'return register_widget("FirstMyWidget");')
);
class FirstMyWidget extends WP_Widget {
function __construct() {
// ウィジェットの説明文
$widget_ops = array('description' => '初めて作成した私のウィジェットです。');
// 管理画面上での表示サイズ
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct(
false,
'自作ウィジェット', // ウィジェットタイトル
$widget_ops,
$control_ops
);
}
function form($par) {
}
function update($new_instance, $old_instance) {
return $new_instance;
}
function widget($args, $par) {
}
}
内容を保存して、終了します。
自作ウィジェットプラグインの有効化
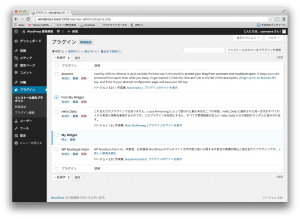
管理画面「プラグイン」ページを見ると、先ほど追加したプラグイン「First My Widget」が表示されていると思います。「有効化」をクリックし、有効化しましょう。
自作ウィジェットの確認
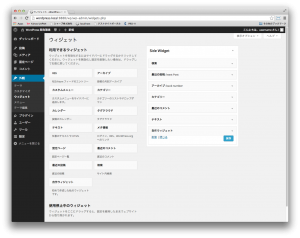
プラグインが有効化できたら、さっそくウィジェットを確認してみましょう。「外観」-「ウィジェット」ページを開いてみてください。
「利用できるウィジェット」欄に、「自作ウィジェット」というウィジェットが追加されていますか?
これでひとまず、『何もしないウィジェット』が追加できました。
この状態にできたら、どんどんオリジナルの処理を追加していくことができます。
なんらかの処理ができるようにカスタマイズする方法は、またの機会にご紹介できたらと思います。



コメントを残す