SVGってご存知ですか?
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)という、画像形式のひとつなのですが、これはJPEG、PNG、GIFなどのピクセルの集合体で表現される画像ではありません。
illustratorなどで「パス」を使った図形やイラストを描いたことがある方でないとピンとこないかもしれませんが、起点・終点の座標やカーブ・色・太さなどの数値情報から再現される画像です。
こういうといったいなんなのか意味不明ですが、注目できる特長は拡大・縮小してもしても荒れないというところです。
小さなデバイスから大きなデバイスまで、同じリソースをうまく活用してカバーしようという手法のレスポンシブデザインにおいてこの拡大・縮小によるピクセル画像の荒れる問題は結構気になる問題です。ベクター画像であるSVGはレスポンシブデザインに適切なのではないか?ということで試しに使ってみました。
試してみる上で気になるポイントは以下。
- ほんとうにキレイなのか?
- 扱いは簡単か?
- 対応ブラウザなど、実採用する基準を満たすのか?
SVGの性質について、サンプルの提示と使ってみた所感をまとめます。
SVGの利用サンプル
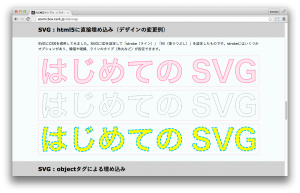
SVGを使ったデモページを作ってみました。
いろんなブラウザで実際に見て、ウィンドウサイズを縮めたりしてみてください。
SVG検証サンプル : レスポンシブデザインへの埋め込み | atomicbox
さすがベクター画像、荒れずにキレイですね。
SVGの扱いは簡単か?
デモを作りながら貼付け方などを見ていたのですが、imgタグによる貼付けであれば扱いは画像と同じなので簡単です。
「src」属性に作ったsvgファイルのパスを設定するだけで表示されます。
ただ、残念ですがimgタグに対応している・いないブラウザがあったりするみたいでちょっと怪しい感じです。ブラウザによってスタイルが適用されたりされなかったりムラもありました。
埋め込みやobjectを使っての貼りつけもめちゃめちゃ難易度が高いということはありませんが、SVGの扱いは難しいかなぁと思いました。
では、どのへんが難しいのか?
- 貼付け方法の選択肢が多い(どれを選べばいいか迷う)
- 貼付け方法によってCSSが使えない・javascriptが使えないなど性質が異なる
- 同じ方法で貼付けてもブラウザ間で差異がある
調べれば済むといえばそうですが、けっこうな知識が必要だなという感じがしました。
SVG自体がXMLで記述されているというところもあり、XMLってなんなんだよと気になりだしたりもします。SVGファイルを開いたらXMLのコードが出てくるので、画像だけど画像ではない感じもしてとっつきにくいですね…。
SVGは対応ブラウザなど、実採用する基準を満たすのか?
これは2015年、現時点では以下の点で難しいかなという印象でした。
- IE8以下ではサポートされていない
- SVG対応のモダンブラウザでも、バージョンによっては他のモダンブラウザと挙動が違う
とにかく各ブラウザ間で差異が多少でもあるということは、それだけ検証に時間がかかったり検証モレによる誤りが発生するということです。
ベクター画像使いたいな〜くらいの感じで安易に使おうとするとなかなか苦労するんじゃないでしょうか。そもそもIE8以下を切り捨てられるパターンが実業務ではなかなかありませんのでそもそも選択肢から外れる可能性が高いですね。
「レスポンシブデザインにSVGを組み込むのはどうか?」という視点では、まだちょっと採用には壁がありそうです。
しかしながら、ベクター画像ならではのリッチさは高いので、スペシャルなコンテンツを作りたい場合には使ってみたいなぁという印象でした。
画像をパーツでアニメーションさせたりといったことが可能なので面白そうではあるんですけどね…機会があれば何か作ってみたいです。
それでは、今回はここまで。
おわり

コメントを残す