SVG検証サンプル : レスポンシブデザインへの埋め込み
SVGは2001年にW3C勧告されておりそれなりの歴史をもっていますが、JPEGやPNGなどの画像のようには普及しませんでした。
ベクターイメージ画像形式である特長を活かし、近年レスポンシブデザインのWEBサイトやRetinaディスプレイへの対応に活躍するのではないか?というところで再び注目されています。
本ページではSVG(Scalable Vector Graphics)について、レスポンシブデザインサイトへの組み込みを意識した使い方や対応ブラウザの検証用サンプルを作りました。
※ 実験の都合で、一部のブラウザでは本ページのレイアウトが崩れています。
今回実験に利用するSVG(6KB)
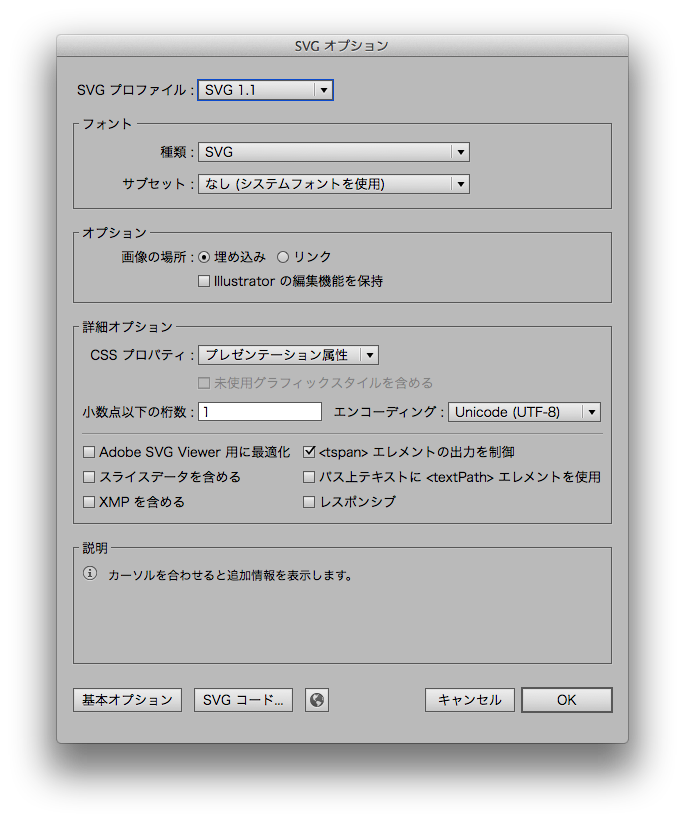
作成ツールには、Adobe illustrator CC(Version:17.1.0)を使いました。アートボードのサイズは幅1024pxの高さ140px、フォントはアウトライン化して別名で保存・ファイル形式「SVG(svg)」とし、以下の保存設定で保存しました。 (「レスポンシブ」にチェックを入れると、svgタグからwidthとheightパラメータが削除されます。)

レスポンシブにする前提だとベクター画像なんだから、幅なんかなんでもいいんじゃないの?と思い作成する時の幅には悩んだのですが、制作するサイトのコンテンツ幅を基準にしたらいいのかなということで横幅1024pxを基準にして作ってみました。(1024pxで作ったからって1024pxで表示するわけではないのですが。)
同じ理由でアートボードの大きさによってファイル重さが変わるなんてこともないんじゃないのかと仮定されますが、それは多分他のすごい誰かが研究してくれていると思いますので今回はファイルの最適化については触れないことにします。
SVG : html5に直接埋め込み
ブラウザによって、少しずつ見え方が違うようです。左寄せだったりセンタリングされたり...safariでは謎のスゴイ余白がドーンと現れています。(実際にブラウザを変えて見てみてください。)
SVGオブジェクトにwidth、heighの指定なし
SVGオブジェクトにwidth(512px)の指定あり
SVGオブジェクトにheight(100px)の指定あり
SVGオブジェクトにwidth(100%)の指定あり
SVGレスポンシブ対応版 width(100%)、height(140/1024=約13.7%)
SVGレスポンシブ対応版では、safariでもキレイに表示されるようになりました。
「たんしおどっとねっと:IEにも対応したレスポンシブSVGの作り方」こちらの情報を参考にさせていただきました。
以下、サンプルは「SVGレスポンシブ対応版」方式でSVGを組み込んでいくことにします。
SVG : html5に直接埋め込み(デザインの変更例)
SVGにCSSを適用してみました。SVGにIDを設定して「stroke(ライン)」「fill(塗りつぶし)」を設定したものです。strokeにはいくつかオプションがあり、線幅や破線、ラインのタイプ(角丸など)が指定できます。
SVG : objectタグによる埋め込み
外部SVGにはスタイルシートをリンクしていますが、それはきちんと適用されています。
safariは横幅を算出してくれないのか、コンテンツの外まではみ出してしまいました。ウインドウの幅を縮めて戻すと、キレイに収まったりして挙動不振です。
objectタグにwidthの指定を入れると収まりました。
外部SVGオブジェクトにwidth、heightの指定なし
外部SVGオブジェクトにwidth、heightの指定なし、objectタグにCSSでwidth(100%)を指定
外部SVGオブジェクトにwidth、heightの指定なし、objectタグにwidth(512px)を指定
SVG : imgタグによる埋め込み
imgタグによる埋め込みは、JPEGやPNGと同等に扱えて埋め込みが簡単です。
次のサンプルの外部SVGはobjectタグの時と同じものです。スタイルシートをリンクしていますが、ほぼ画像の扱いなので一部のブラウザではSVGに設定したCSS設定は無視されています。
javascriptでsvgタグを操作することもできませんが、ただのベクター画像として使う場合はこれでも問題なさそうです。(対応ブラウザの問題は別)
safariはやはりimgタグにwidthの指定を入れないとコンテンツの外にはみ出してしまいました。
外部SVGオブジェクトにwidth、heightの指定なし
外部SVGオブジェクトにwidth、heightの指定なし、imgタグにCSSでwidth(100%)を指定
外部SVGオブジェクトにwidth、heightの指定なし、imgタグにwidth(512px)を指定
♥ Share