前回、【CakePHP】初心者向け・基本の使い方に引き続きCakePHPの基本的な使い方について。
コントローラ(Controller)とビュー(View)を使って、URLをぽちぽちと指定すると自分が作ったViewのctpファイルの内容が画面に出てくる…ところまでやったので、「次はModelの使い方…データベースかな?」と思いきや今回は見た目、ヘッダーやフッターのレイアウトの話です。とりあえず見た目から入ってみましょう。
前提
CakePHP2系の内容になります。
レイアウトとは
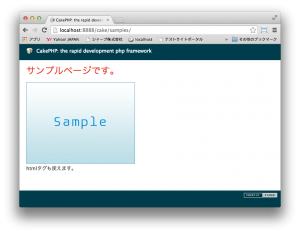
CakePHPでは、特に何もしなくてもなんとなくレイアウトされた状態でページができます。【CakePHP】初心者向け・基本の使い方でExampleというページを作りましたが、こんな感じの見た目で出てきます。
勝手にCakePHPのヘッダーとフッターがついていたり、CSSも指定していないのにh2タグが赤字になっていたりしますが、これはCakePHPのデフォルトレイアウトというものによります。デフォルトレイアウトはコントローラーからON・OFFが指定できますので、まずはこれをOFFにしてみましょう。
// app/Controller/SamplesController.php
<?php
App::uses('AppController', 'Controller');
class SamplesController extends AppController {
public function index() {
$this->autoLayout = false; // レイアウトをOFFにする
$this->set("sampleText","サンプルページです。");
}
}
// app/View/Samples/index.ctp
<h2><?php echo $sampleText; ?></h2>
<div>
<?php echo $this->Html->image('sample-img.jpg',array('alt' =>'サンプル画像'));?>
<p>htmlタグも使えます。</p>
</div>
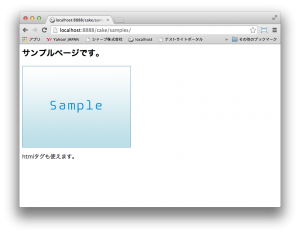
「$this->autoLayout」というパラメータで、indexページのレイアウトをOFFにしました。画面を見てみると、ヘッダー・フッターがなくなり、CSSもなしになりました。(しかも、<html>タグや<head>タグなどもなくなっていることに注意。)
このような感じで、CakePHPでは「レイアウト」という考え方があります。レイアウトはデフォルトのものを利用する以外に、自分で何種類も作ってコントローラーやアクションごとにどれを使うか指定したりすることができます。
レイアウトファイル
レイアウトファイルは「View」の一部と考えられていて、以下の場所で管理されています。
| レイアウトフォルダ | cake/app/View/Layouts/ |
|---|---|
| デフォルトレイアウトファイル | default.ctp |
「$this->autoLayout」をONにして、「default.ctp」の内容を変更するとデフォルトレイアウトを変更することができます。また、レイアウトフォルダに好きな名前でctpを作って使うこともできます。
| 自作レイアウト例 | cake/app/View/Layouts/sampleLayout.ctp |
|---|
// Controller直下(全体)に指定する場合 public $layout = 'sampleLayout'; // index()などAction内で指定する場合 $this->layout = 'sampleLayout';
レイアウトの作り方
レイアウトの作成にはエレメント、ビューブロックなど便利要素も色々あるようなのですが、それはさておき以下の基本がわかればそこそこ便利に使えます。
詳しく知りたい方はビュー — CakePHP Cookbook 2.x ドキュメント(公式)を見るのが一番です。
- 共通部分を切り出す
- 可変部分を表示するタグを埋め込む
今回は簡単な例として、ヘッダー(共通)・コンテンツ・フッター(共通)があるような単純なレイアウトを想定して作ってみます。
// cake/app/View/Layouts/sampleLayout.ctp
<!DOCTYPE html>
<html lang="ja">
<head>
<?php echo $this->Html->charset(); ?>
<meta name="copyright" content="© atomicbox">
<title><?php echo $title_for_layout; ?></title>
<?php echo $this->Html->meta('icon');?>
<?php echo $this->fetch('meta');?>
<?php echo $this->Html->css('base-style.css'); ?>
<?php echo $this->fetch('css');?>
<?php echo $this->fetch('script');?>
</head>
<body>
<div id="contents">
<h1>atomicbox</h1>
<?php echo $this->fetch('content'); ?>
</div>
<p id="copyright">© 2014 atomicbox</p>
</div>
</body>
</html>
このレイアウトを作成して、SamplesControllerのindexアクションで「$this->layout = ‘sampleLayout’;」を指定してみてください。
indexの画面をみると、作ったレイアウトにSampleのViewの内容が出てきたのではないでしょうか。
「base-style.css」というのを読み込むようにしていますが、今回は説明を省略します(>-<;)
スタイルを変えてみたい方は「app/webroot/css/base-style.css」を作って、いじってみてください。

ポイントは、何カ所かに出てきている「fetch」の部分です。
// ★重要 Viewの内容を表示するタグ
<?php echo $this->fetch('content'); ?>
このタグは、Viewの中身を表示するために必須です。必ず記述するようにしてください。
// ★重要 メタやCSS、JavaScriptリンクを動的に設定するタグ
<?php echo $this->fetch('meta');?>
<?php echo $this->fetch('css');?>
<?php echo $this->fetch('script');?>
あとはこちらの3つ。メタタグやCSSなどは、共通のものもあればコントローラーやアクションによって変えたいものもあります。これらを記述しておけば、Viewに追加したいCSSなどを追記できるようになりますので、記載しておくべきでしょう。(追記がなければ、この部分は空っぽになるだけです。)
このように、レイアウトを作ることでサイトロゴやナビゲーションなど全ページ共通部分はレイアウトctpに追記して一元管理、可変の部分は各々のViewに記述していく、という感じで管理することができます。
ではでは、今回はこのへんで…


コメントを残す