htmlで簡単なウェブページが作れるようになってくると、ボタンをクリックしたら要素がアニメーションしたり、写真が自動的に切り替わったりできたらいいのにな〜と思いませんか?
今回は、ウェブサイトをちょっとリッチにできる、「jQuery」というものについて簡単にご紹介します。
jQueryとは?
jQuery(ジェイ・クエリー)は、オープンソースの軽量なJavaScriptライブラリの一つです。
大雑把に言ってしまうと、ウェブページにアニメーションや、さまざまな計算処理をプラスする時に使われる『JavaScriptというプログラム言語を、より簡単に扱える』ようにまとめてくれているのがjQueryです。
プログラムにご縁がない方には結局なんだか良くわからないかもしれませんね。
「一見は百聞にしかず」、「習うより慣れろ」と言いますがプログラムは教わるよりもやっているうちに分かってくることの方が圧倒的に多いです。
まずはひとつjQueryを使ったプログラムを作ってみましょう。
はじめてのjQueryプログラム
プログラムを書くときに大切なことは、ひとつひとつの動作を必ず確認するところです。
キホンの流れは以下のような感じになりますので、もしつまづいた時は振り返ってこの手順を上から順に再確認してみてください。
- jQuery本体の入手する
- htmlにjQuery本体を読み込ませる
- jQueryの開始を宣言する
- jQueryの処理を記述する
1.jQuery本体の入手する

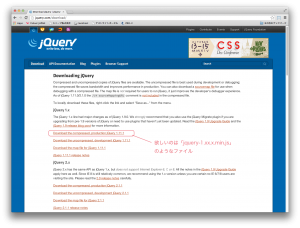
jQuery公式サイトの、Downloadページ(http://jquery.com/download/)にアクセスし、「Download the compressed, production jQuery 1.11.1」をクリックして「jquery-1.11.1.min.js」というような名前のファイルをダウンロードしてください。
(リンクの文字は公式サイトの改訂で変わってしまうかもしれません)
数字はバージョンによって異なります。「2.x」系のバージョンはIE6、IE7、IE8に対応していませんので、今のところは「1.x」系の最新バージョンをおすすめします。
「min.」がついていない「jquery-1.11.1.js」でもかまいません。容量がすこし軽いかどうかだけの差です。
2.htmlにjQuery本体を読み込ませる
先ほどダウンロードしてきた「jquery-1.11.1.min.js」をhtmlに読み込ませます。
htmlとjQueryの置いてあるフォルダ階層が以下のような場合は

index.html js/jquery-1.11.1.min.js
htmlの<head></head>タグの間に以下のように記述するとjQueryを読み込ませることができます。
/* index.html */ <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
「js/jquery-1.11.1.min.js」という箇所は、jQueryを置く場所によって変える必要があります。
※記事の後半に、今回説明したhtmlサンプルの全文があります。
3.jQueryの開始を宣言する
jQueryを読み込めたら、次はjQueryをここに書きますよというような宣言をします。
書き方はこちらです。括弧がたくさんあって気持ち悪いのですが、一字一句間違えないように書いてくださいね。
<script type="text/javascript">
$(function(){
// ここにjQueryのコードを書いていきます。
});
</script>
このコードを、htmlの<head></head>タグの間・2で記述したjQueryの読み込みコードの直下に入れます。注意したいのは、jQueryの読み込みコードの必ず後に記述すること!です。
読み込み前に書いてしまうとエラーになって動きません。
※記事の後半に、今回説明したhtmlサンプルの全文があります。
4.jQueryの処理を記述する
ここまで準備できたら、あとはjQueryで処理を書く段階です。前項までの簡単なことをなんだか大げさに扱っているなぁと思われるかもしれませんが、
最初「なんでかわからないけど動かない!」という場合によく上の部分が間違っているのです…「プログラムを書く場所」「jQueryファイルの場所」「書き方(文法)」全てが正しくないと動きません。
今回の記事の目標はここまでクリアすることといっても過言ではありません。
では最後にjQueryで「メッセージダイアログでメッセージを表示する」というのを書いてみて、うまくいっているか確かめてみましょう。
「// ここにjQueryのコードを書いていきます。」というコメントの部分に、以下のコードを書いてみてください。
alert('お呼びですか?');
保存して、index.htmlを見てみると…メッセージダイアログがポンと出てきましたか?
うまくいっていれば、jQueryの読み込みや開始の宣言などがうまくいっている証拠です!
まだメッセージがでただけなので喜びもなにもないかもしれませんが、jQueryが読み込まれているかどうかを確認するためにこの「alert」で文字を表示して確認するというのは今後頻繁に使うことになりますので覚えておいて損はないと思います。
htmlのサンプル
この記事で説明したhtmlの全文はこんな感じになりました。jQueryを置く位置に気をつければ、コピペして動かせます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>はじめてのjQueryサンプル</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function(){
// ここにjQueryのコードを書いていきます。
alert('お呼びですか?');
});
</script>
</head>
<body>
<h1>はじめてのjQueryサンプル</h1>
</body>
</html>
jQueryのキホンは以上になります。
サイトは全然リッチになっていないし、拍子抜けしてしまったかもしれませんが、初めてやってここまでスイスイ完了できたのならかなりセンスの良い方だと思います(^^)
次回は、もう少し具体的なアニメーションや要素に対するアクションなどをご紹介したいと思います。
おわり
※jQuery1.11.1での記事になります。
コメントを残す