CakePHPでGoogleカレンダーに予定を連携させるミッションがあり、やってみました。
API連携の経験はあまりないのできっと色々詰まるんだろうなーとやる前から逃避モードだったのですが、案の定寝ても覚めてもGoogleAPIに頭を占領されることに・・・
何かと分かりづらいポイントは多々あったのですが、自分が一番混乱したところは、開発環境で使っていたネームベースのバーチャルホスト(example.localといった形式で利用していて、localhost:8080のようにポート指定で使っていなかった)がGoogle API認証設定のリダイレクト先に登録できなかったところでしょうか。
本記事ではGoogle API 認証情報の取得、Googleクライアントライブラリのインストールのあたりまでをまとめたいと思います。
前提
- 開発環境:Windows10 XAMPP
- CakePHP3.4とGoogleカレンダーを連携させる
- Composerをインストール済
- Googleのユーザーアカウントをもっている
Google APIはComposerインストールに対応しているのでComposerでインストールします。
Composer本体のインストール方法は記事を書いたので参考にどうぞ
【Windows】Composerをインストール(XAMPPのPHPと併用)
Googleユーザーアカウントごとに作成できる最大プロジェクト数が決まっていたり、メールアドレスが表示されたりするので、どのアカウントをアプリと紐づけるか考えないといけなさそうです。
参考
最終的に頼るところはやっぱり公式ドキュメントです。
Googleカレンダーに接続するところの情報が掘り出せなくて困ったのですが、連携後の関数の使い方などは公式で確認しました。
■ Google Calendar API(公式)
Google Calendar API
■ PHP Quickstart
PHP Quickstart
PHP Quickstartも一部は参考になるのですが、あくまでサンプルなのでそのままは使いづらいと思います。
サンプルは標準入力を使っているのですが、CakePHPで使う場合にはブラウザで認証を進めたいので流れが結構変わってきます。
【参考】
Googleカレンダー連携 – 闘うITエンジニアの覚え書き
WEBアプリケーションに応用する流れはこちらがとても参考になりました。
最初無知すぎたのと変なところでつまづいていたのでいろんな記事をうろうろしておりましたが、最終的に一番お世話になりました。感謝です。
CakePHPとGoogleカレンダー連携の事前準備
CakePHPでGoogle連携プログラムを書き始めるまえに、APIを利用するための事前準備をしていきます。
■ Google APIs での作業
- Google API プロジェクトを作成する
- 作成したプロジェクトでGoogl Calendar APIを有効化する
- 認証情報(OAuthクライアントID)を作成する
- 作成した認証情報のJSON(client_secret.json)をダウンロードする
■ CakePHP での作業
- ComposerでGoogleクライアントライブラリをインストールする
- client_secret.jsonをCakePHPから読み込める場所に配置する
手数が多いのですが、大まかに言えば以下が必要となります。
- Google APIを利用するための認証キーとなる「client_secret.json」ファイルを入手すること
- CakePHPがGoogleカレンダーの機能を使うための「Googleクライアントライブラリ」をインストールすること
ここまでやって、ようやくCakePHPでGoogleカレンダー連携処理のプログラムを作っていくことができます。
つづいてそれぞれの作業をみていきます。
Google API プロジェクトを作成する
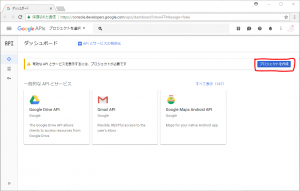
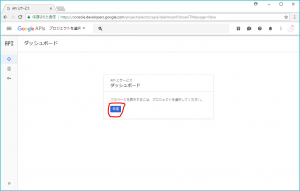
GoogleのユーザーアカウントでログインしてGoogle APIsにアクセスします。
Google APIs(公式)
https://console.developers.google.com/
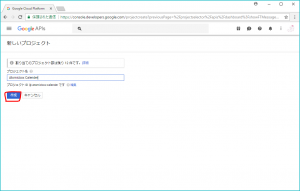
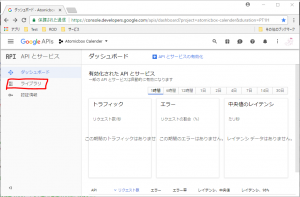
プロジェクトができました。
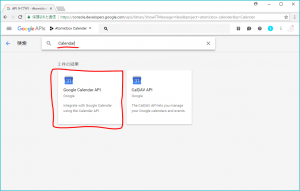
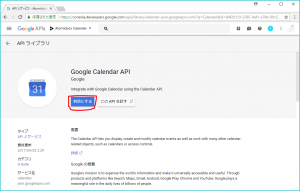
Googl Calendar APIを有効化する
続いて、作成したプロジェクトに対してAPIを有効化します。
今回はGoogleカレンダーと連携させます。
検索欄に「Calendar」を入力し、「Google Calendar API」をクリックします。

Google Calendar APIが有効化できました。
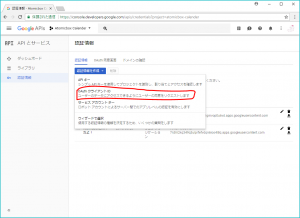
認証情報(OAuthクライアントID)を作成する
OAuthクライアントIDを作成します。
ここは連携させるアプリケーションや状況によって変わってくるかもしれません。
以下はユーザーのカレンダー情報にアクセスして、カレンダーを作ったりデータを追加したりさせたいというような使い方での例です。
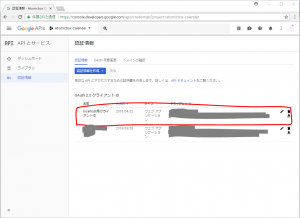
「認証情報」-「認証情報を作成」-「OAuthクライアントID」をクリックします。

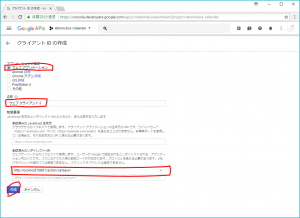
「ウェブアプリケーション」を選択し、「名前」と、「承認済みのリダイレクトURI」を入力し、「作成」をクリックします。

【ポイント1】
ここで冒頭でも触れましたが、開発環境用のURLの場合「localhost:ポート」の形以外ではエラーとなり登録できません。
ネームベースのバーチャルドメインを使っていたので登録できず、途方にくれました。。。
色々調べたところ、ここのリダイレクトURIには仮(example.comなど存在しない)のドメインを入力して登録し、手動でリダイレクトURLをうちなおして認証を通す・・・ということもできたのですが、結論から言うとバーチャルドメインを「localhost:ポート」の形に変更した方が良いと思います。
IPアドレスのドメインもエラーで入らないんじゃないかな・・・。
【ポイント2】
リダイレクトURIは、複数登録できます。
ここにいれたURLに認証後飛んでいくのかと思いましたが、実装時に認証後のリダイレクトURLを任意で指定できるので、飛ばしたいページが複数あれば全て登録しておきます。
以上で、認証情報が作成できました。
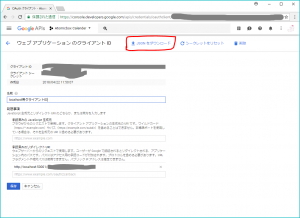
作成した認証情報のJSON(client_secret.json)をダウンロードする
「JSONをダウンロード」をクリックしてダウンロードします。

ダウンロードしたままだとファイル名がめっちゃ長いので「client_secret.json」に変更しました。
ちなみにこの「client_secret.json」ですが、Google APIsの管理画面から「シークレットをリセット」すると内容が変更され今までダウンロードしたファイルは無効になります。
リセットしたら再ダウンロードしましょう。
CakePHPにComposerでGoogleクライアントライブラリをインストールする
CakePHPはComposerインストールができます。
CAKE_HOME直下に入っているcomposer.jsonに追記していきます。
/* CAKE_HOME/composer.json */
"require": {
"php": ">=5.6",
"cakephp/cakephp": "3.4.*",
"mobiledetect/mobiledetectlib": "2.*",
"cakephp/migrations": "~1.0",
"cakephp/plugin-installer": "*",
"google/apiclient": "^2.0" // ←この行を追加
},
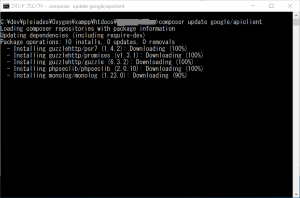
ファイルを保存し、コマンドラインからアップデートします。
他のライブラリに影響がないように、ライブラリを指定してアップデートしました。
$ cd /Cake_HOME/ // composer.jsonがある場所に移動 $ composer update google/apiclient
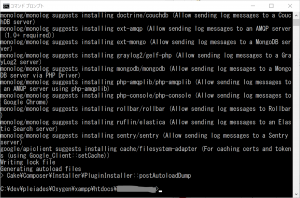
けっこう待ちました。ネットワークが遅いからかな・・・と思ってましたが数千ファイルがダウンロードされました。非常に重いです。
完了してvendorフォルダにファイルが入っていればOKです。
追加ファイルやフォルダがけっこう多いのですが関連があるファイルがたくさんあるんでしょう・・・
必要ファイル絞れたのかな・・・わからないので全部入れてしまいました。
CAKEPHP_HOME/vendor/google/など
client_secret.jsonをCakePHPから読み込める場所に配置する
配置場所は任意なのですが、werootの下など、誰でもアクセスできる公開された場所には置かないように気を付けます。
筆者は「app」フォルダをサーバーの非公開の場所に設置しているので、その下に起きました。
事前準備は以上です。
ここからは、CakePHPからGoogleカレンダーAPIを利用して認証・カレンダーの操作などを実装していきます。
認証でアクセストークンやリフレッシュトークンが登場するのですが、それがまた難解でした。
またまとめられそうな程度に理解できたら続きを書けたらな~と思います。
【おまけ】いろいろ混乱したときメモ
- Google APIsの認証情報「承認済みのリダイレクトURI」は、存在するドメインかlocalhostしか登録できず、開発環境から認証→リダイレクトできなかった
- リダイレクトできずに困って、「開発用トークンの手動取得」でアクセストークンを取得しようとするが、CURLを使う手順がけっこう難しく苦戦した(Postmanとかも試してみた。)
- 手動でアクセストークンを取得しアプリからアクセスできるようになったが、1時間くらいで有効期限が切れてしまい開発が進まなかった
- アクセストークンの保存、リフレッシュトークンからアクセストークンの再取得など、トークンの扱いをなかなか理解できなかった
- 一度連携したら認証情報を保存させることができるらしいが、そのやり方が分からなかった
長い間Googleカレンダーへの接続のところではまっていましたが、開発環境へのリダイレクトがちゃんとできるようになったら解決でした。
バーチャルホストでネームベースのドメインを使っている人は要注意です。(あまり何も考えずにそうしていたけど少数派だったのだろうか・・・)
おわり








コメントを残す