jQueryでサイトオリジナルのアニメーションやスライドショーを作るというのはよくやっていたのですが、まぁまぁ使い回すようなモノがまとまってきたのでjQueryプラグインにしてみました。せっかく形になったので、今回は作ったjQueryプラグインをオープンソースとして配布してみようと思います。
配布の方法には、自分のサイトにダウンロードページを作る、Gitホスティングサービスを使うなどありますが、今回は手軽にできそうな後者、GitHubでやってみることにします。
前提
今回の記事はGitHubの登録のところにフォーカスしているので、GitやGitクライアントを使ったことがある方を想定しています。
Gitクライアントの一種Eclipseのプラグイン「EGit」については一応過去にご紹介したのでリンク貼っておきますね。
【Mac OSX】eclipseプラグイン・EGitでGitを使えるようにする
【Mac OSX】Eclipseプラグイン・EGitの使い方
他にもSourceTreeとかCodaとかそのへんもありますがそちらの方がWEBのマークアップとかしてるヒトには一般的かもしれません(^-^;)
GitHub
GitHubは、Gitのホスティングサービスの一種…らしいです。
実はまだ一度も利用したことはないのですが、「ポピュラーなバージョン管理システム」、「オープンソースでの公開なら無料で使える」、「Gitを使ったことがある」という理由で選びました。
プライベートリポジトリとして使いたい場合には利用料がいるのですが、一般公開するパブリックなリポジトリの利用はフリーなので、試しに使ってみてもよさそうです。私は別でgitのプライベートリポジトリを持っているのでGitHubは一般公開専用の場所として使おうかなと思っています。
GitHubについてはGitの公式サイトに紹介がありますのでそちらを参考にしてください。
GitHubの公式サイト
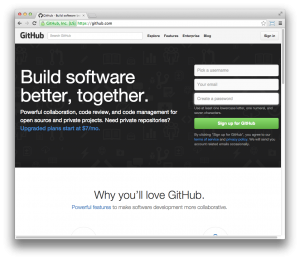
まずはGitHubのサイトにアクセスして、アカウントを作りましょう。
…の前に、私はなぜかGitHubのサイトにアクセスすると、SSL証明書のエラーがでてサイトにアクセスできませんでした。
Chromeで見ていたのですが、不正サイトみたいに扱われていてけっこう不安になったのですがMacのバグの可能性があるという記事を見て、証明書の削除をしました。(情報の真偽はわかりませんので、不安な人はやめましょう。あくまで自己判断でお願いしますね)
参考にさせていただいたサイトはこちら。
MacからGithubやBitbucketにアクセス出来なくなった現象と解決方法(NeGiMeMo.net)
色々記事を探して見たのですが、「なんかわからないけど削除したら直りました」という記事が多いなか、誤って違う証明書を消してしまった場合のケアも書いてくれているので参考にさせていただきました。
しかし、セキュリティのためのSSLがうまく機能してないとなんのためのSSLなのかという気がしてなりませんね。。。気を取り直してGitHub公式ページに行きます。
GitHubのアカウントを作る
トップの入力フォームにユーザー名、メールアドレス、パスワードを入力しで「Sign up for GitHub」をクリックしてアカウントを作成します。
エンタープライズというのもありややこしいのですが、エンタープライズではありません。
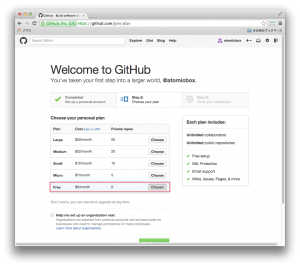
希望のプランを選択します。今回はFreeを選んで次に進みます。
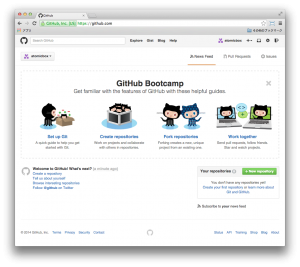
アカウントが作成されました。登録したメールアドレス宛に確認メールがきているのでそちらも確定ボタン(リンク)をクリックしておきましょう。
今はアカウントができただけでリポジトリが何も無い状態なので、Create repositoriesからリポジトリを作っていきます。
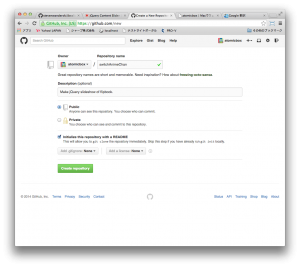
リポジトリの名前を決めて…READMEの自動作成もチェックしてみました。
(自動作成といってもリポジトリ名と説明文が入ってるだけみたいでした)
リポジトリが作れました。
ここからはGitクライアントを使ってリポジトリをクローンして入れたいファイルをプッシュして…という感じなのですがGitクライアントの使い方は省略します。
この1行の間に、Gitクライアントで接続して、ファイルをコミットしてみた結果がこちら。
日本語でコミットコメント入れたんですが特に問題ありませんでしたね。
まぁあとはGitクライアントでの操作になるのでGitHubにわざわざ足を運んですることは少ないと思います。
READMEをちゃんと作ろうとおもったらGitHUb上で作れるのかも…
今のところなんとも中途半端で、デモも使い方の説明もない状態なのですが今回作ったGitHubの公開ページはこちらです〜
■ atomicbox/switchAnimeChanのGitHubページ
https://github.com/atomicbox/switchAnimeChan
まだダウンロードしてもまともに使えないのですが、パラパラ漫画をスライドショーするjQueryプラグイン「switchAnimeChan」です。
ちゃんと用意できたらまたこちらのブログでもご紹介すると思います…w
おわり






コメントを残す